
Mobile Experience | Travel App
TravelLynx is a travel planning application to help automate your budget allocation, bookings, itineraries to help travel enthusiasts build their next exciting trip and share with friends.
UX / UI Research, Analysis, Design, Test, Iterations
2 week design sprint
Individual Case Study
Adobe XD, Illustrator

Travel planning has significantly progressed in the age of information on the internet. Travel agents were once used to help alleviate the time of the travel planning process and provide you with key information on travel tips on your choice of destination. Now we have an entire industry of apps/websites that aim to provide this service at your fingertips. Travel Lynx is meant to link these bookings process together to create a centralized itinerary where a user can edit and customize their entire travel planning experience with up to date travel advice and safety notices.
Travel planning has significantly progressed in the age of information on the internet. Travel agents were once used to help alleviate the time of the travel planning process and provide you with key information on travel tips on your choice of destination. Now we have an entire industry of apps/websites that aim to provide this service at your fingertips. Travel Lynx is meant to link these bookings process together to create a centralized itinerary where a user can edit and customize their entire travel planning experience with up to date travel advice and safety notices.
By reviewing current travel planning methods, products, and services I was able to conduct a thorough competitor analysis to identify strengths, weaknesses, and potential features that could be useful to implement into this project that would help create a minimal viable product and ready for market fit.
Since this application is built for travelers. I needed to interview travelers. I had the chance to interview 3 avid travelers that were within the age range of 21-45 years old.
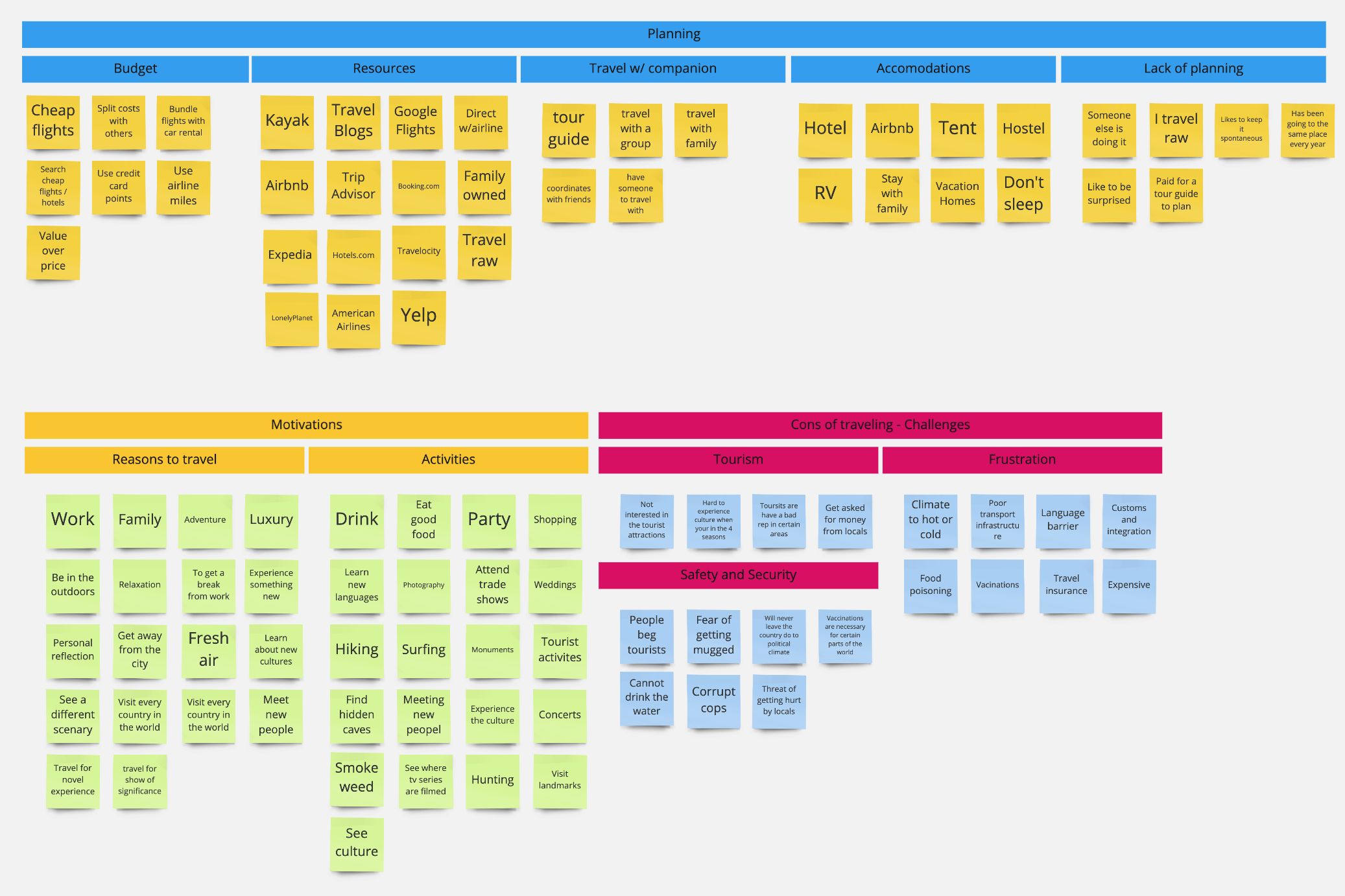
After concluding with the interviews I broke down the responses of all data gathered. Then wrote these data points onto sticky notes and further broke these down to subcategories to help identify valuable criteria to consider when building the features that will identify the application and its function. The categories I focused on were:

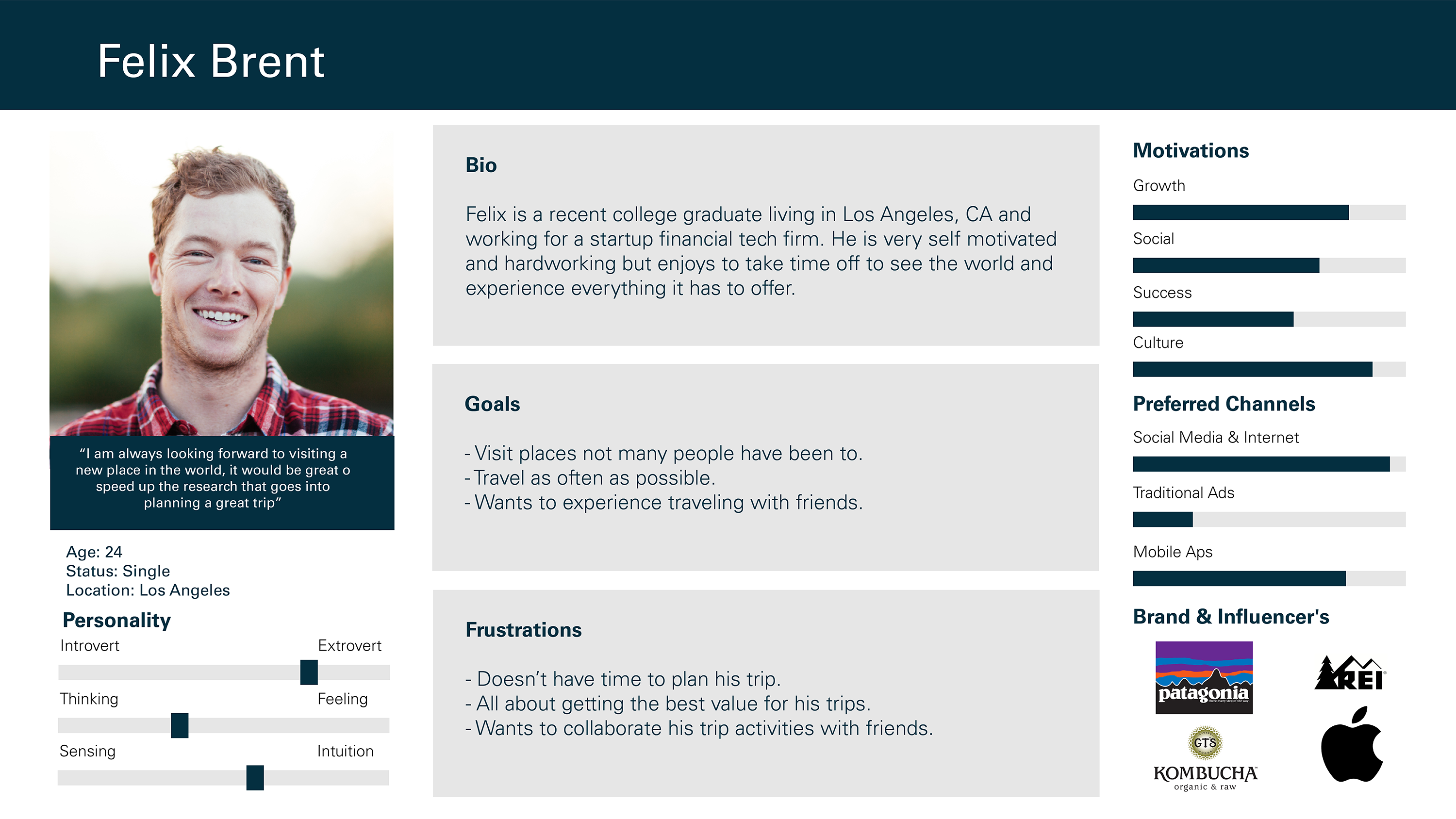
Felix Brent is a user persona that I created based on the research and user interviews from the travelers.

The travelers I had a chance to interview were aware of the many applications in the market that perform specific tasks for travel planning but there is a disconnect between these apps and the information and resources they provide. Once you begin looking into a destination you begin to realize all the extra planning that needs to go into before going which can take up to 10-20 hours (ie. room & lodging, rental vehicle, shuttle transport, activites, air fare, vaccinations, safety tips, etc.). Improving the travel planning process would be ideal and this application is a start in the right direction for travelers around the world.
This story tells us how Felix begins to think about planning a trip. He is overwhelmed at work and has a second to research where he wants to go. He comes across Travel Lynx and downloads it. He determines exactly where he wants to go, finds all activities and housing he would like to stay at how much is it going to cost, all safety tips he will need to know, and has it all stored on his device for easy management for when he needs to find any information regarding his trip instead of fumbling around trying to find his boarding pass check in number.

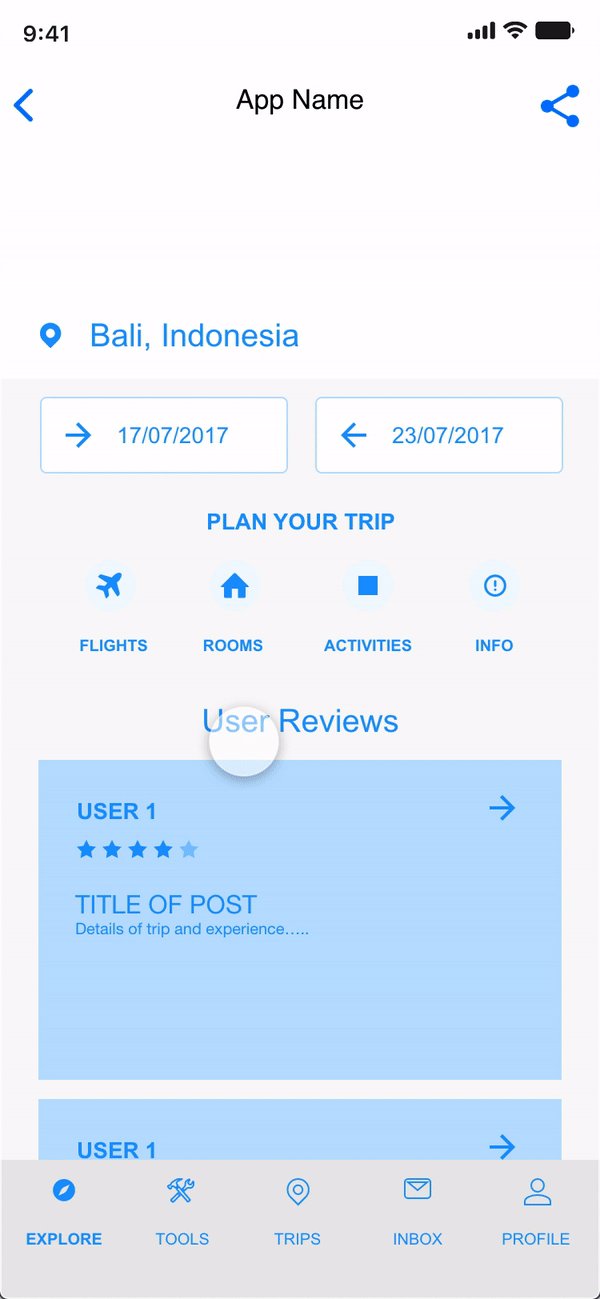
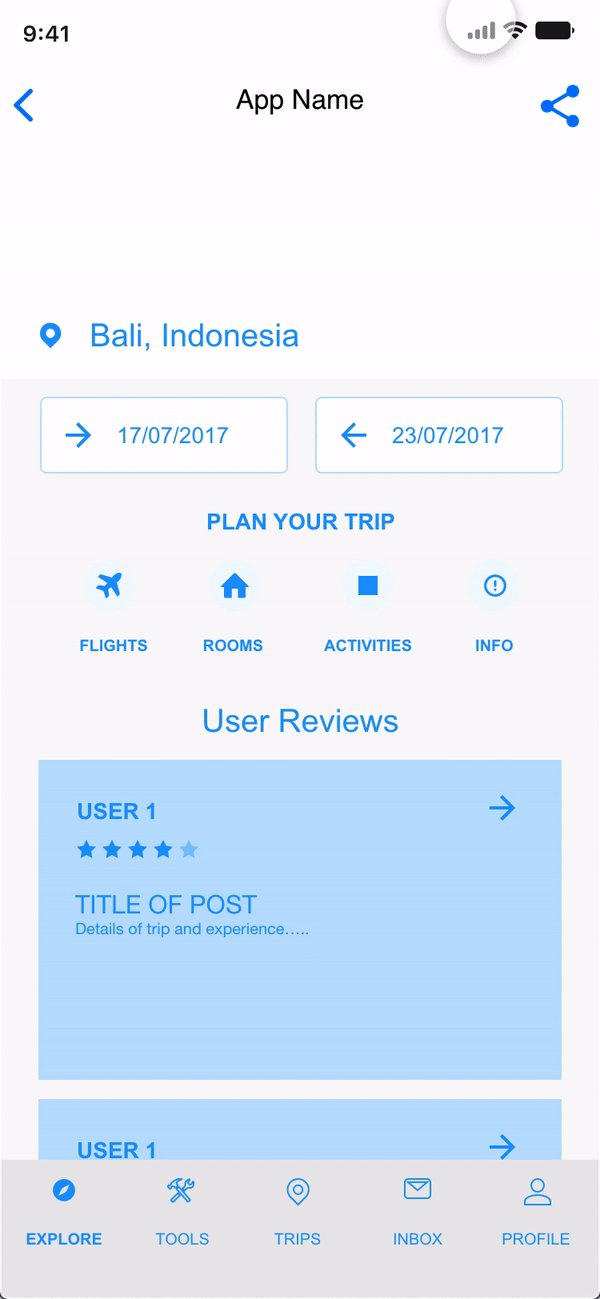
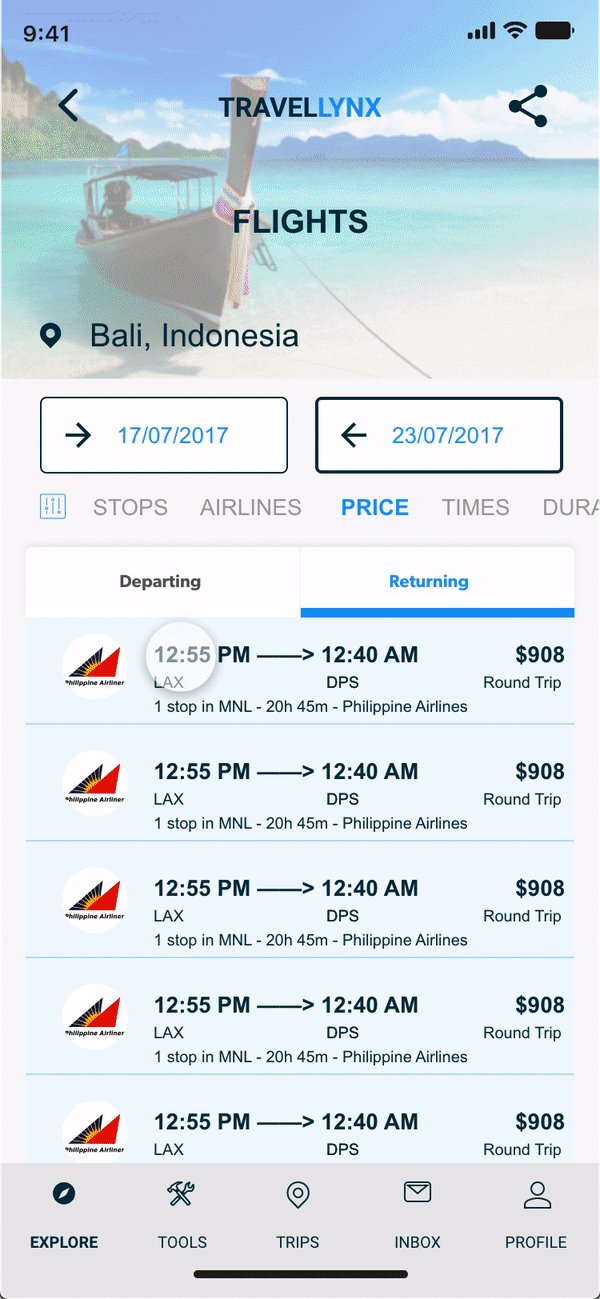
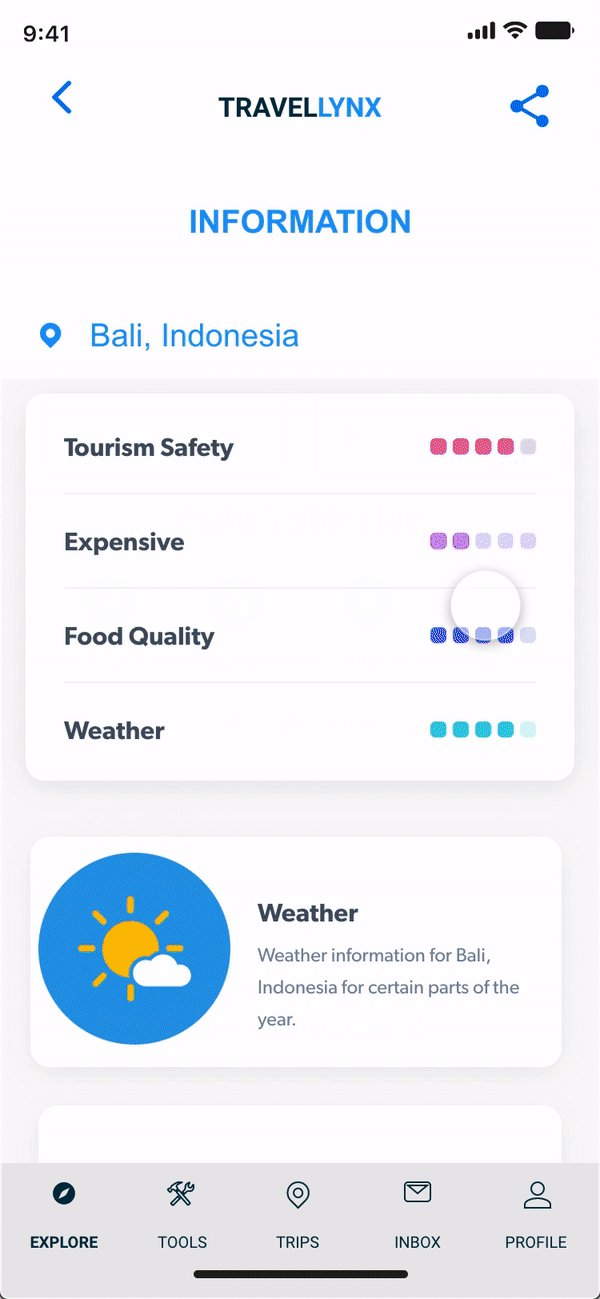
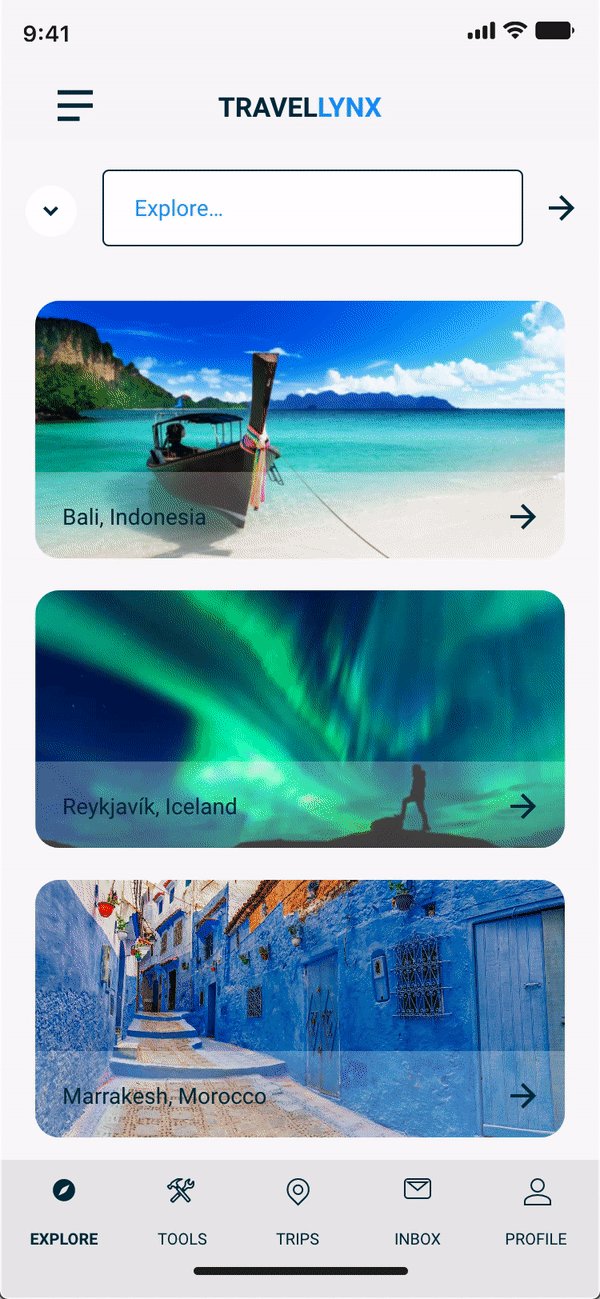
These were some of the main screens in the low-fidelity wireframe that I used for our user testing. The goal was to avoid overwhelming the user and be able to book a trip from their current location to Bali, Indonesia. This would include rooms, activites, checking on safety tips, and being aware if there were any passport restrictions or vaccinations they would need to go.

The designs were put to the test by conducting usability tests through the iterative process, and was able to finalize my designs to come up with the final product. Below are examples of three prototypes that I tested.

In my intial design I tried to simplfy the steps and process of booking a trip. The example used in this test was Bali, Indonesia. Through testing I found that it needed to have more context by using imagery and minor design tweaks. User did enjoy the simplicty of the application.


The design thinking process was a great experiment that allowed me to understand the UX process. It provided a great bench mark for my knowledge and experience in design and the vast amount knowledge I am excited to grow my skill set in the many projects to come.
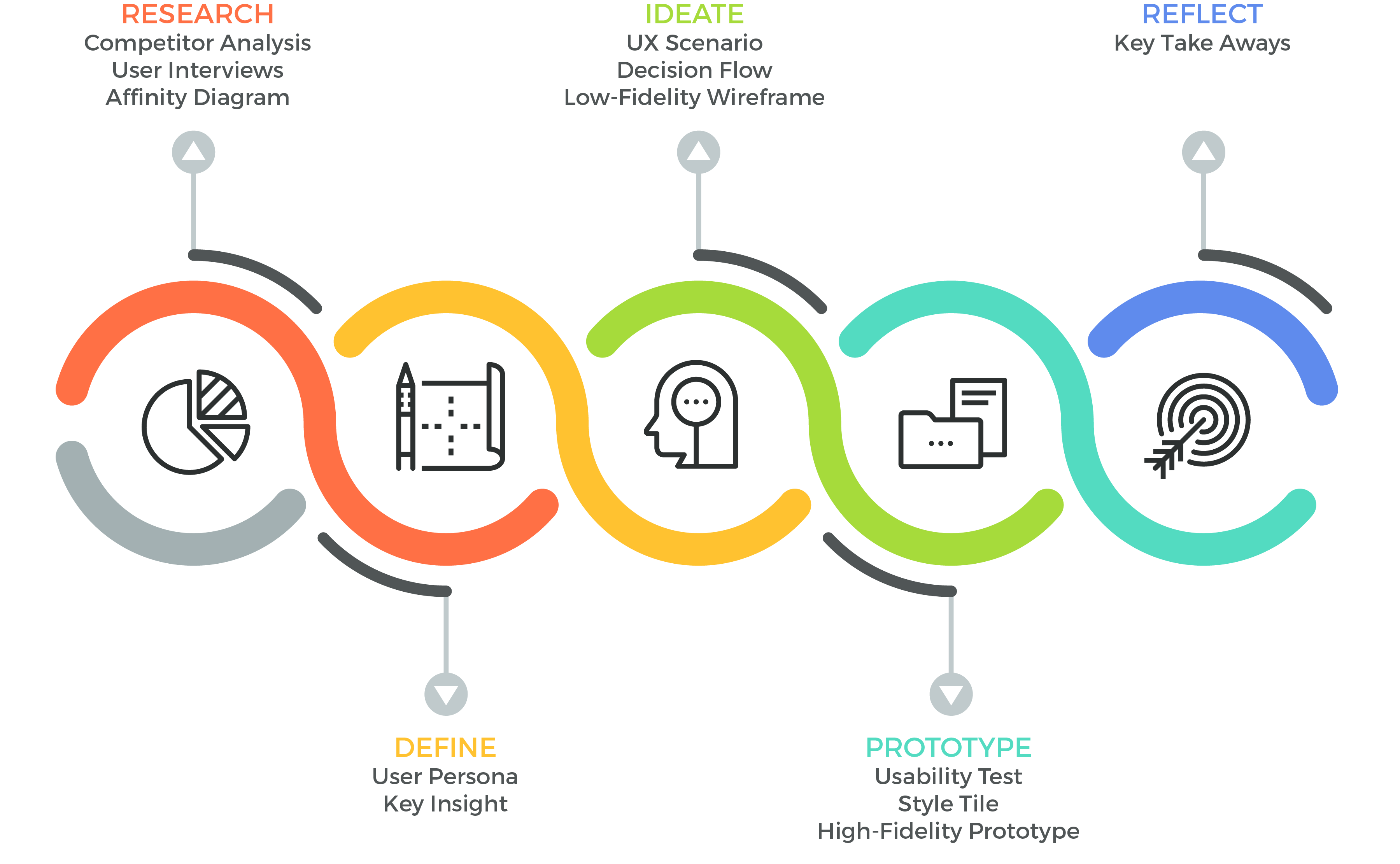
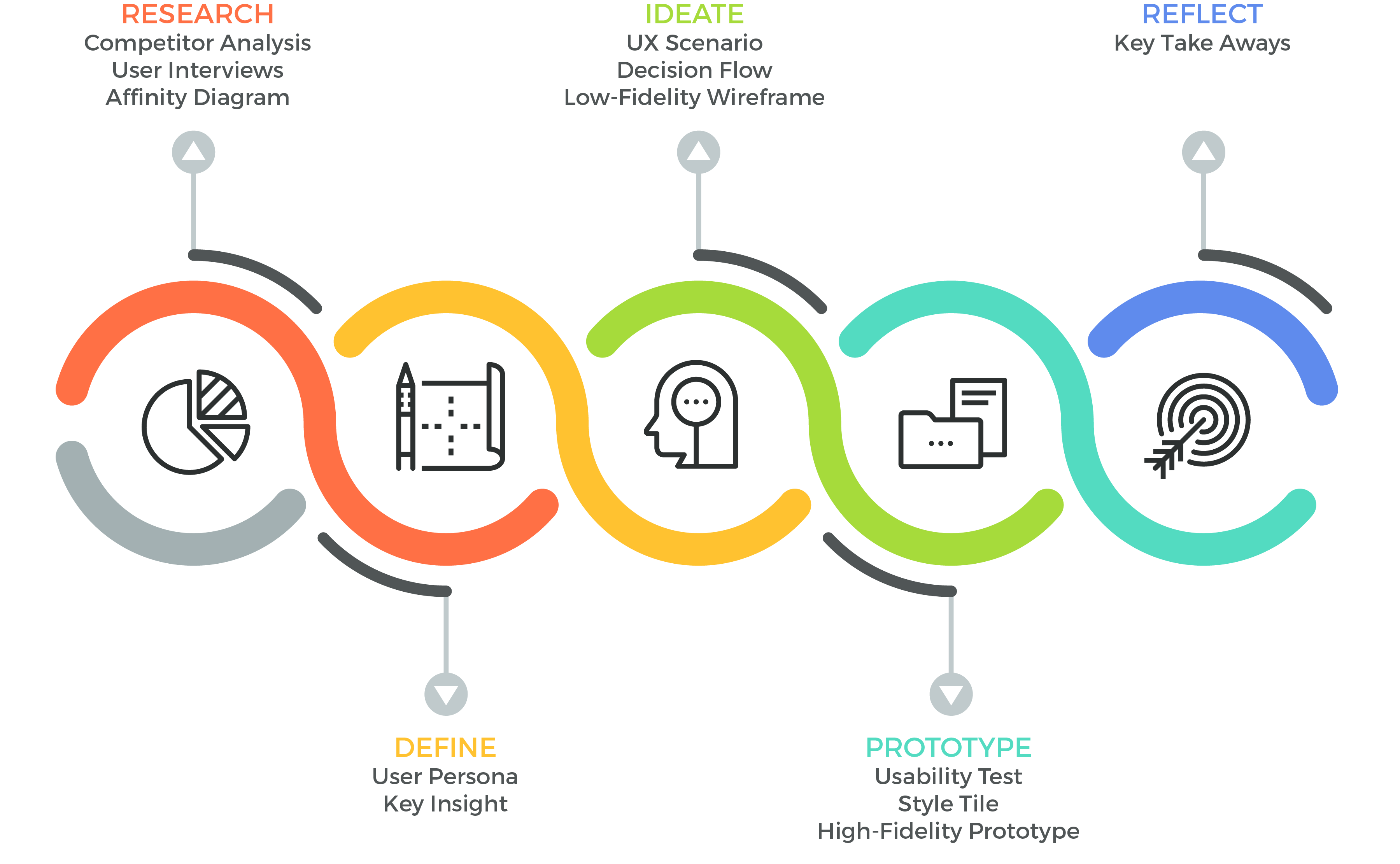
Research is the foundation of the UX process. The amount of research that goes into building a successful application is very important. The significance of research during the formation of the UX process became apparent to me while building this application. First, I conducted surveys and interviews to start this process. Once the surveys and interviews were completed I began building the wireframes to test the users to see if my application was a market fit. The initial wireframes worked well during user testing, but helped me understand that the application flow was not perfect. This process helped me understand how to increase the usability for users of the application and how to get the best experience for the user to easily flow through the application.
I remember reading this line in university in a book written by Tom Peters. It is one of the most important quotes to encourage progress and aim for success in creating something that can be useful for users. This line can be used for almost anything but it is very clear this line fits perfectly for the UX/UI design process. It is not easy to create something but if you persevere and ask the right questions and execute on the right application features you may just find a market fit with your application.